New release MapStyler. what's new?

A new version of MapStyler is live. In this blogpost I will provide an overview of the new features, and a glimpse what's to come.
What's new?
- Support for OGC Vector tile as a data source
- Creating and editing new layers
- Styling layers using data filters
- Enhanced color picker
Illustrations by Janneke Schot

OGC Vector Tile as data source (bèta)
Support for OGC Vector Tiles allows you to create styles for datasets that are hosted as vector tiles somehwere on the web. All you need to do is provide a url to the vector tileset endpoint to load the data. This should basically be a tilejson.
Now, this feature is in bèta. It relies on a correctly defined tilejson. I have noticed that that isn't always the case. I'm still trying to wrap my head around all the different ways for structering tilejsons and tile urls. MapStyler currently only support MVT Webmercator tilesets. Let me know if you run into troubles and issues. The more use cases I get, the better I can test and develop it. For now, you can always default to uploading a GeoJSON with your data.
If you are curious how it works, but don't have a tile url, I'd suggests having a look at the Vineyards demo dataset by ldproxy. Just copy the https://demo.ldproxy.net/vineyards/tiles/WebMercatorQuad url and add it to MapStyler.
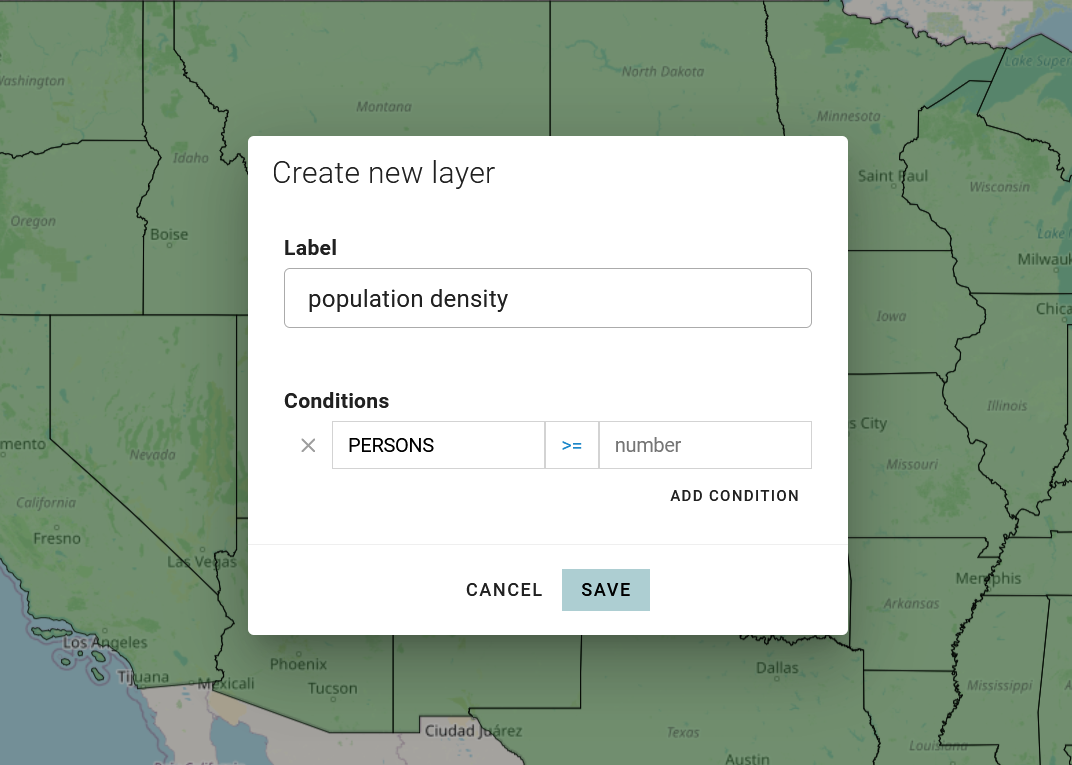
Creating and editing new layers
You can now create new layers based on specific data filters. Made a mistake with defining the conditions for your filter? No problem, you can also edit these individually. This allows you the filter data out that is not of interest for your project, or subdivide the data in different categories for styling purposes.
So how does it work under the hood? In a nutshell: when you create a new layer, it essentially makes a copy of your data, applies the filter conditions on the source features, and displays them on a map. So, watch out: If you create a new layer with no conditions or with overlapping conditions, you might end up with features being shown twice, stacked on top of each other. Alternatively, features might disappear altogether if they don't match your filter criteria. Just keep that in mind if you get some unexpected results.

The filtering experience is rather basic and requires quite some clicking and manually filling in attributes and values. Not ideal. But, it's the first stepping stone towards unlocking more advanced styling options. I have some crazy ideas in my head, but only this much of free time to work on the project.
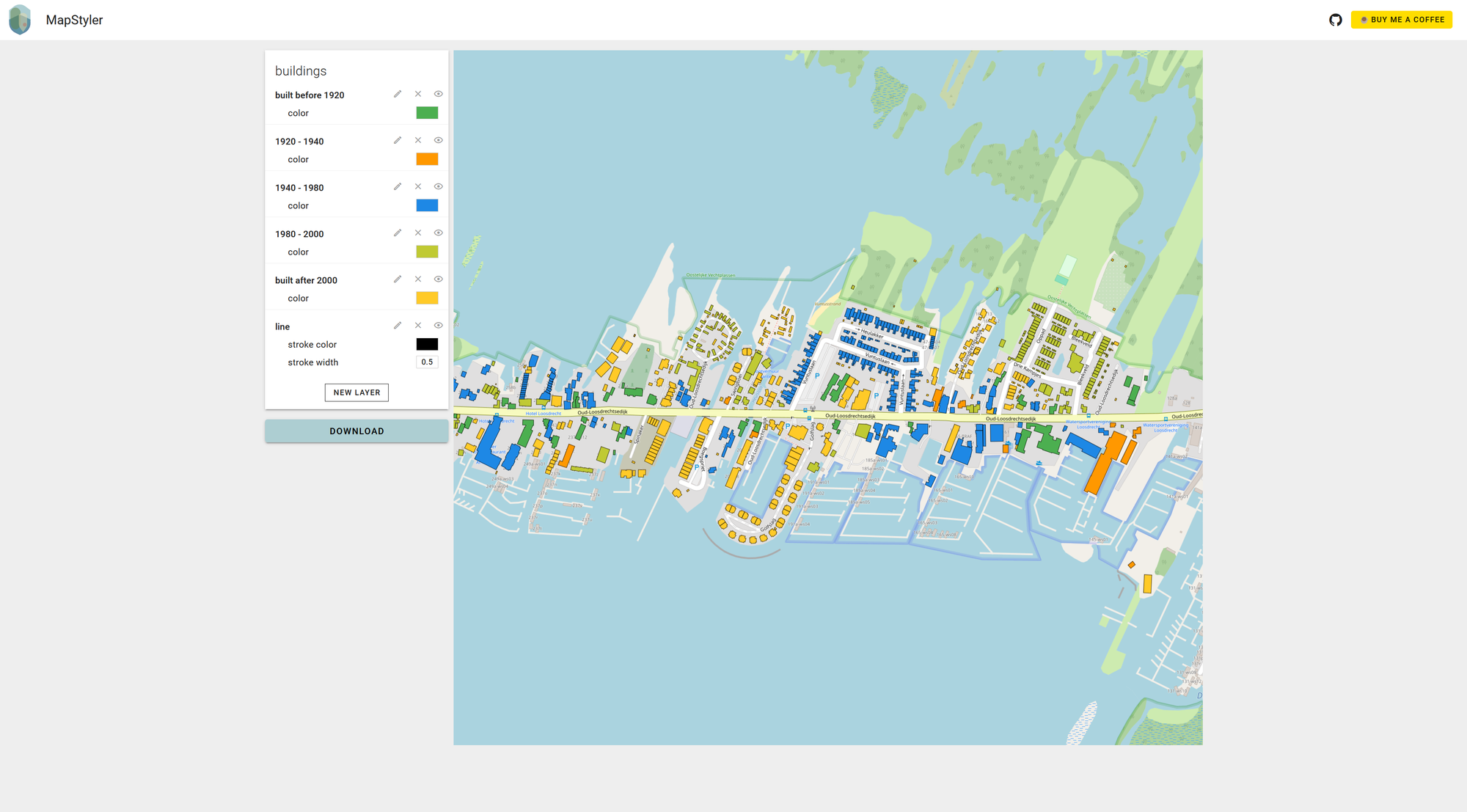
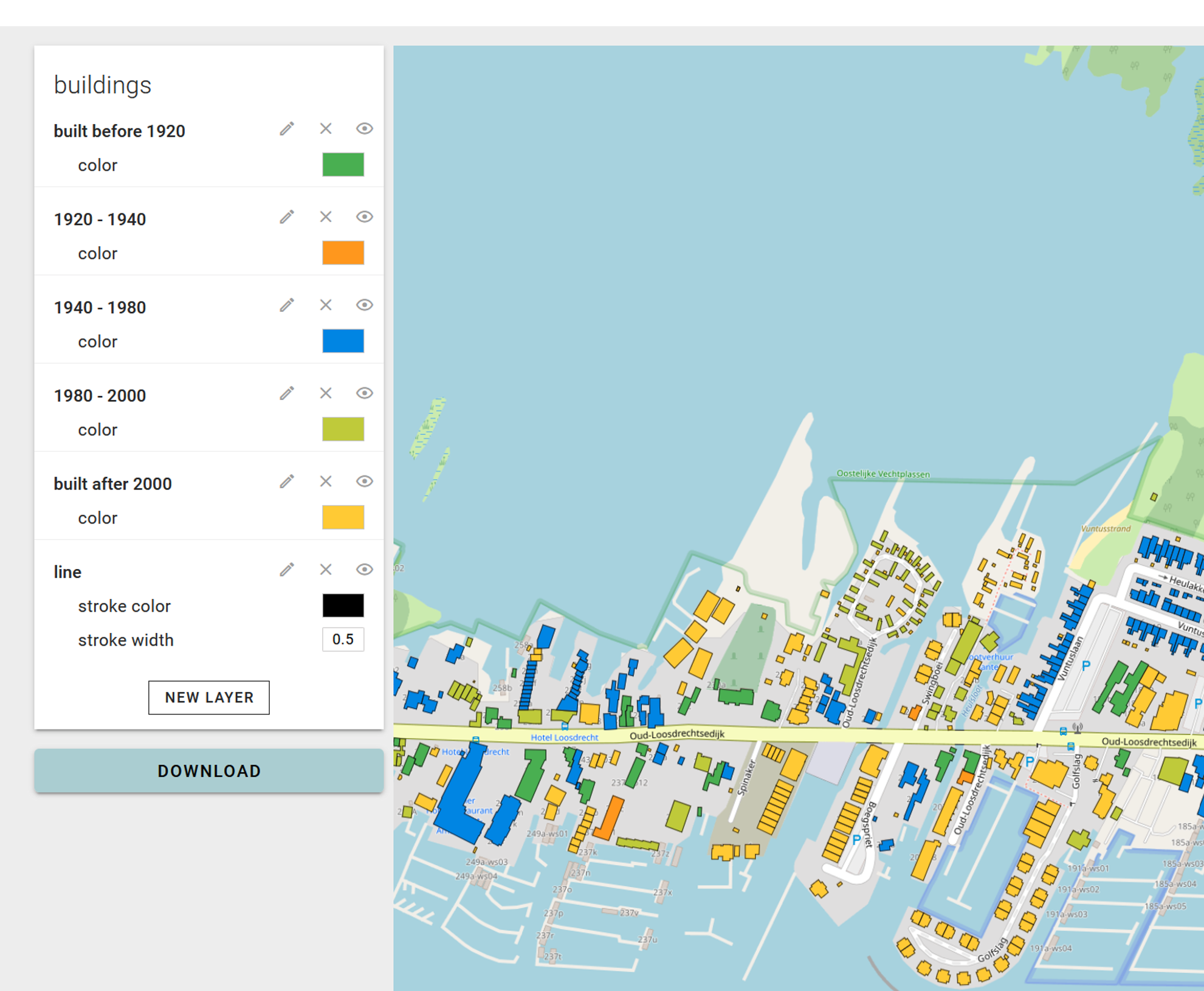
Styling newly created layers
After you've arranged your filters, MapStyler lets you style each layer separately. Which is great, because now we have introduced conditional formating. Imagine use cases such as styling buildings by the year they were built, or visualize the population density per state using different colors.

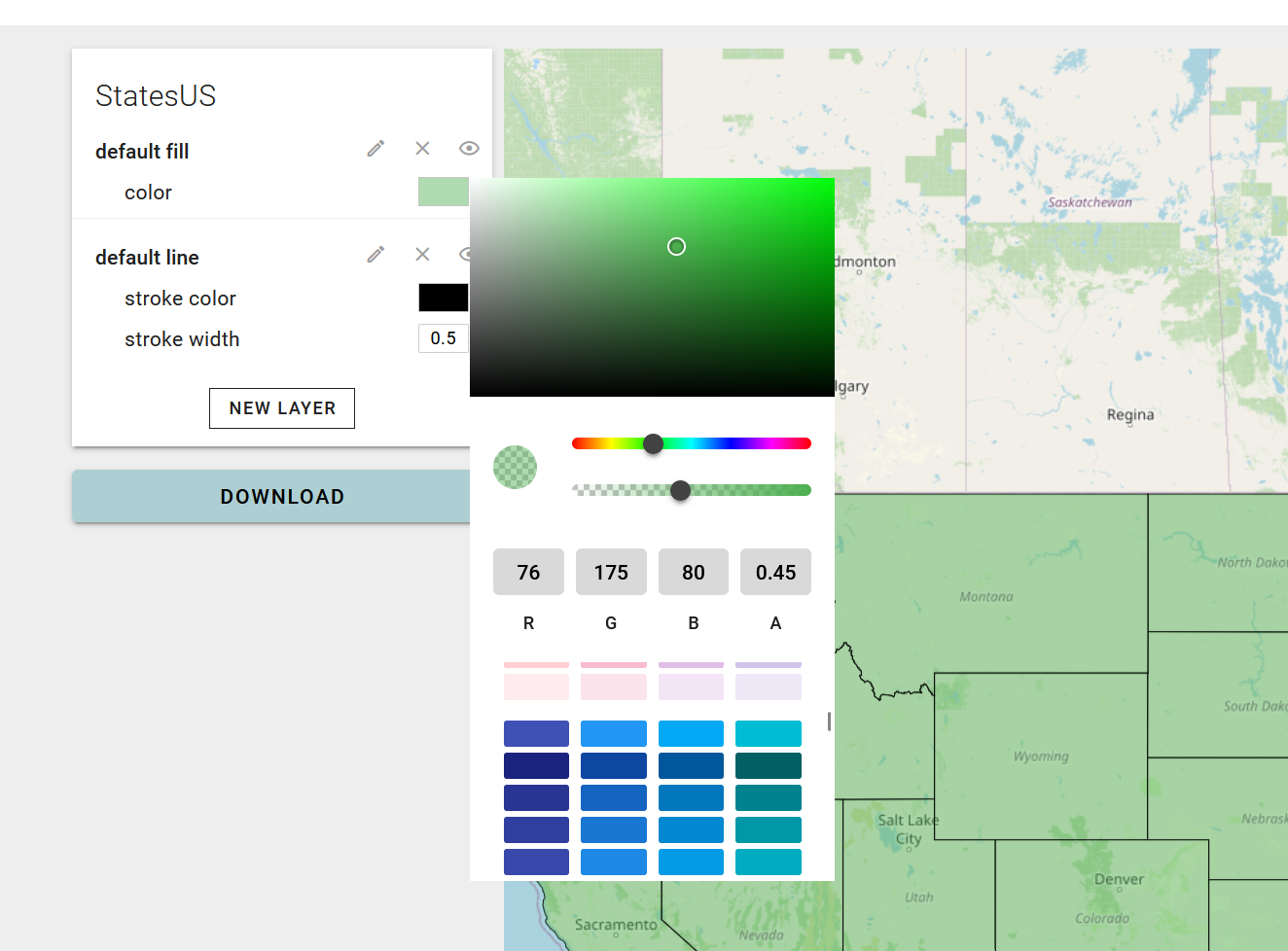
Enhanced color picker
The color picker was quite limited. I've added more swatches. So you have more choice to pick a color. A color can also be defined by providing rgba values, in case you have very specific color wishes.

What's next?
I want to further improve the styling capabilities. Now that the basics are there, I see the following things being developed on short term, and in random order:
- Autostyling based on a selected attribute
- Improving the OGC Vector tile data source
- Option for choosing different methods for defining categories
- Complementary color suggestions
- Option to select type of layer to create (Line or Fill with polygon geometries)
- click interaction for map features to see values
- Suggestions for what values are available in the dataset when creating a condition based on a attribute
These features might change depending on what I need. Let me know if you have any ideas or comments.
Also, I think it's time to show how you can use your style in common GIS tooling and webdev libraries. So, expect small blogposts on using vector tiles and your style in QGIS, OpenLayers and such.
That's it for now. Reach out:
- Github https://github.com/codehub-rony/map-styler
- Mastodon @Rony@mapstodon.space
Looking for a way to support me? Lucky you! There is:
